Descubre Pencil Code, la herramienta de programación gratuita para crear música, arte y juegos
Accesible en línea, enseña a programar utilizando bloques de texto y, cuando se domina, permite hacerlo también con lenguajes como JavaScript o HTML.

Accesible en línea, enseña a programar utilizando bloques de texto y, cuando se domina, permite hacerlo también con lenguajes como JavaScript o HTML.

¿Qué ocurre cuando los estudiantes dominan los lenguajes de programación por bloques? Lo habitual es que den el salto a otras plataformas que admiten lenguajes basados en texto, aunque ya hay algunas que contemplan ambas opciones. Pencil Code es una de ellas. Así, a medida que se familiarizan y ganan experiencia con los bloques, tienen la oportunidad de generar sus primeras líneas en formato texto.

Índice de contenido:
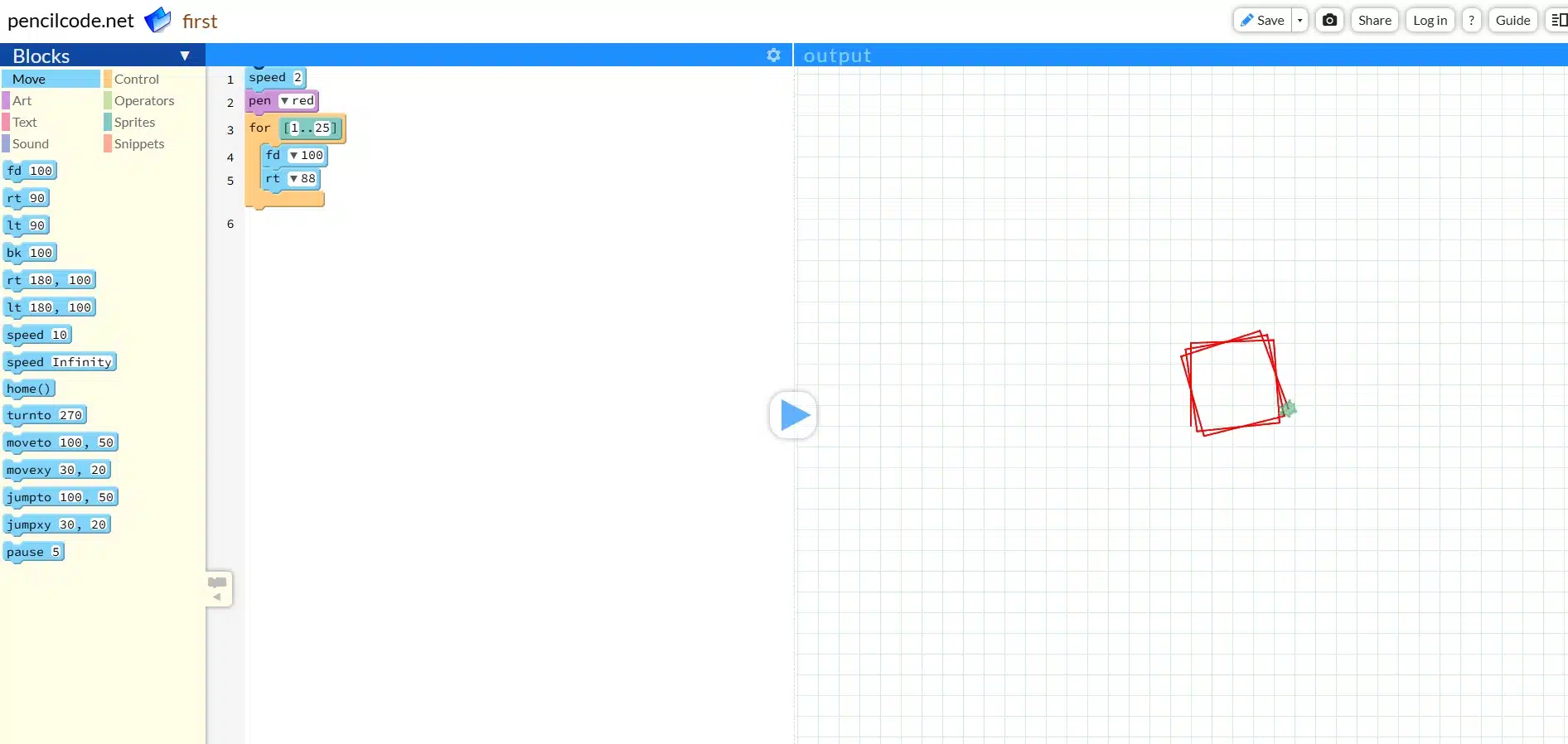
Gratuita, para utilizar Pencil Code es necesario registrarse: no hay que instalar nada en el ordenador, se accede directamente online. Comparte con otros lenguajes de programación basados en bloques su interfaz limpia y sencilla. El panel de bloques se encuentra a la izquierda y contiene las herramientas necesarias para llevar a cabo los proyectos: se identifican por colores y están organizadas en categorías como control, texto, sonido, operadores…

En el centro se ubica el área de trabajo donde se ‘sueltan’ los bloques de código seleccionados para dar forma a los programas en los que trabaja. Mientras, el área de ejecución está a la derecha: desde esta ventana se visualiza cuál es el resultado final de elegir un bloque u otro, y es posible comprobar si es necesario hacer cualquier modificación.
Por otro lado, en la parte superior derecha hay varios botones para interactuar con Pencil Code de diferentes maneras. Junto al de guardar el proyecto, hay uno de compartir y otro para tomar una captura de pantalla de este proyecto y guardarla como un archivo de imagen.
En el área de trabajo de Pencil Code hay un botón identificado como ‘Text’: al pulsar sobre él, la plataforma permite ver y editar el código en un lenguaje de programación basado en texto. Por defecto, emplea uno llamado CoffeeScript; una versión de JavaScript que se caracteriza por emplear un código más limpio, corto y fácil de entender. A partir de aquí, cuando el usuario haya adquirido soltura, puede probar a programar en otros lenguajes, como JavaScript y HTML.
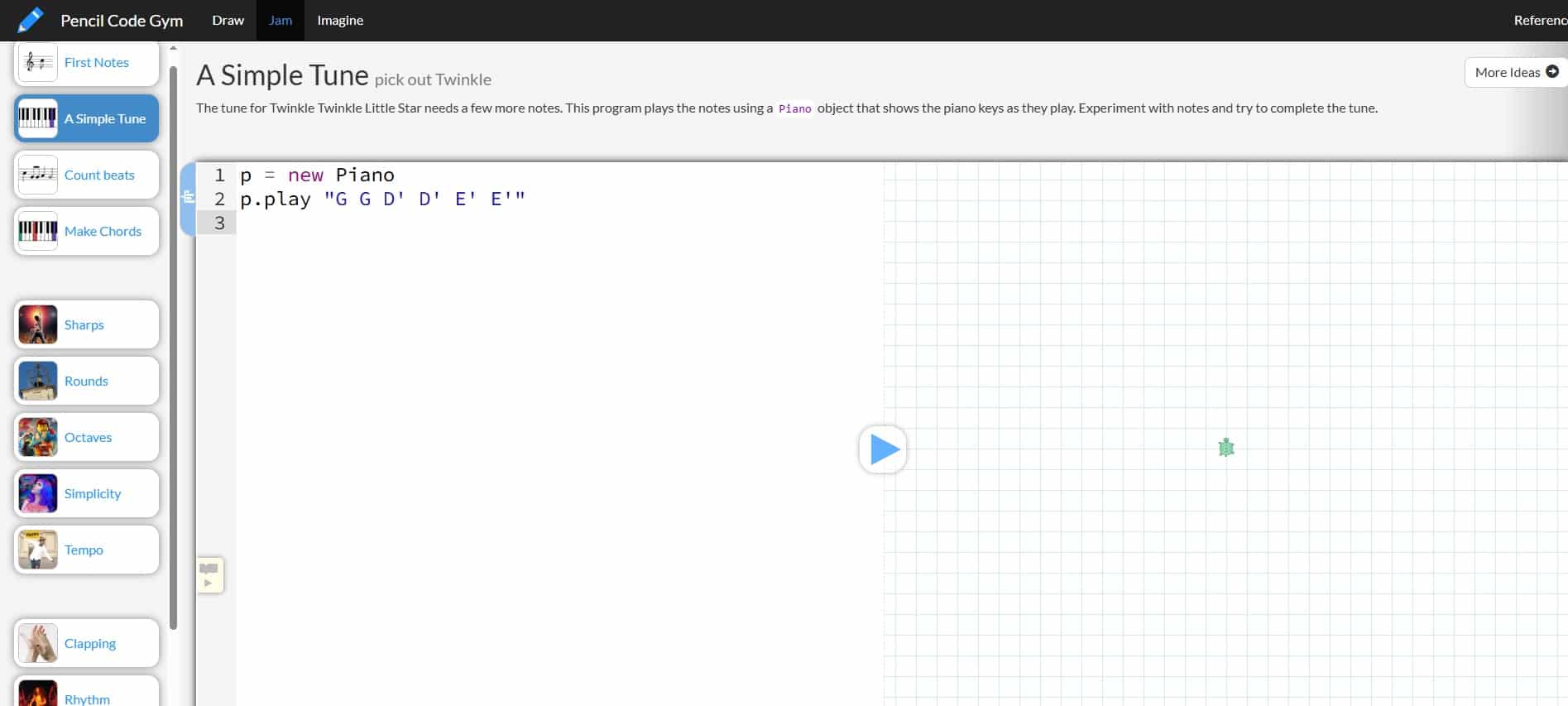
Pencil Code no es solo una plataforma para aprender a programar, sino también un espacio que potencia la creatividad a través de tres botones destacados:

Esta plataforma incluye, por otra parte, un manual que conviene ojear las primeras veces que se usa Pencil Code, actividades para imprimir y un apartado con acceso a los proyectos realizados por otros usuarios de la página.