El proyecto Scratch de los viernes (XI): crea tu propio laberinto


En algún momento de nuestras vidas, todos hemos resuelto un laberinto. Con mayor o menor éxito sabemos cómo funcionan, qué elementos componen este tipo de juegos y cómo podríamos hacer uno con papel y lápiz. ¿Y si creamos un laberinto en Scratch?
Pues dicho y hecho. Éste es un proyecto tremendamente sencillo de implementar y de llevar a cabo, de poner en marcha en su versión más básica; hacer un laberinto en Scratch nos dará unas cuantas horas de programación y luego muchísimas posibilidades para ampliar la idea y tener algo más complejo y elaborado.
Índice de contenido:
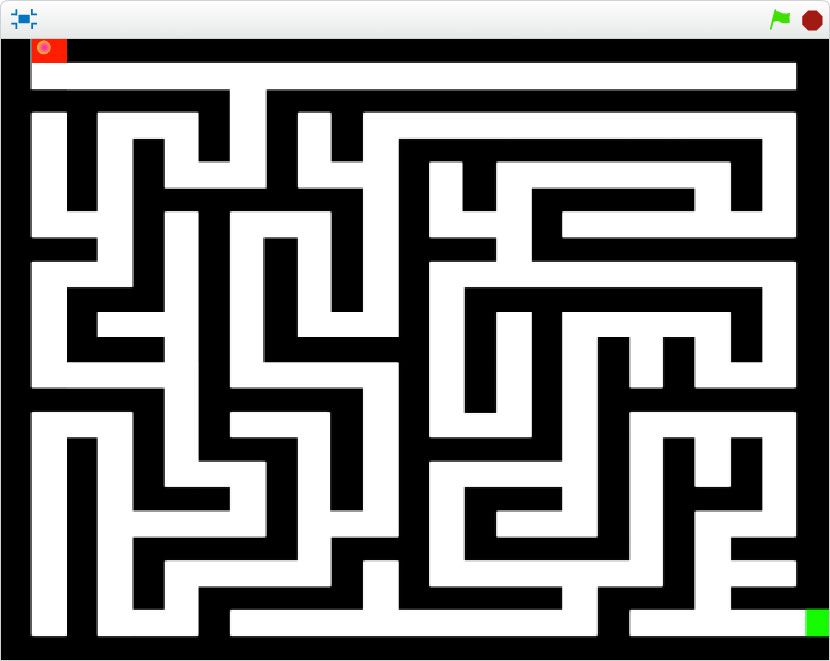
Lo primero que tenemos que hacer es, cómo no, crear el laberinto. Puedes crear el tuyo propio (tú decides la complejidad) o también buscar uno, el que más te guste. Por ejemplo yo encontré este de aquí y me gustó, aunque evidentemente la mejor opción es que cada uno haga el suyo propio. También existen generadores de laberintos que cada vez hacen uno diferente, y con formas peculiares; por ejemplo, Maze Generator funciona muy bien.
Para la imagen de tu laberinto debes tener en mente algunas cosas. Por ejemplo, aunque no es obligatorio, es ideal que la forma y tamaño puedan adaptarse al escenario de Scratch, para así aprovechar todo el espacio disponible; también es preferible tener una imagen en formato .png, ya que ésta no manipula los colores y los muestra 'puros', sin degradados. Esto será esencial a la hora de detectar las 'paredes'. Tampoco te compliques con colores, es mejor que sea monocromo, por ejemplo en blanco y negro.

Una vez tengas tu imagen definitiva, piensa dónde va a ir. ¿Es un objeto nuevo? Podría ser, pero es mejor que el laberinto sea el fondo del escenario. Una vez lo tengas, lo siguiente será determinar cuáles son los puntos de inicio y de final: los lugares del laberinto donde empieza el objeto y el destino al que debe llegar. Yo modifiqué el laberinto para añadir un pequeño sombrado de color, rojo para el inicio y verde para el final.
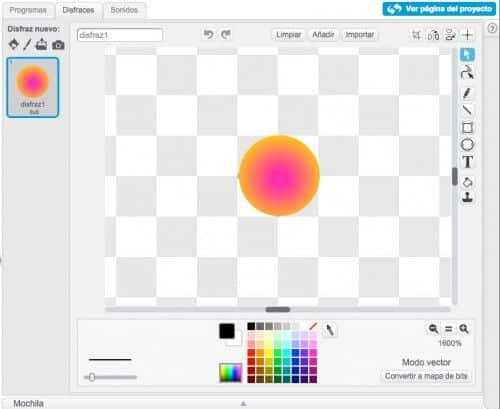
Ya tenemos el laberinto listo, al menos por ahora. Podemos pasar al otro objeto fundamental para este proyecto, el que el usuario manejará y que partirá del punto de inicio hasta llegar al de destino. Yo he creado una pequeña pelotita de color rosa y amarillo, aunque lógicamente aquí cada uno podrá poner el que quiera. Un personaje que anda, un animal, una bailarina; que cada uno elija cuál prefiere. Eso sí, ajústalo al tamaño del laberinto para que pueda recorrerlo eficazmente.

Una vez lo tengas tendrás que darle movimiento, y esto lo puedes hacer de varios modos. Ya sea con las teclas de dirección, apuntando al ratón y moviéndose (por siempre; apuntar hacia el ratón; mover X pasos) o de algún otro modo que se te ocurra, nuestra pelotita (o, recuerda, lo que tú hayas decidido poner) deberá moverse. Lo más fácil es hacerlo con las teclas de dirección, claro.
¿Y la velocidad? Puede parecer tan simple como indicar un número, de forma que cuanto mayor sea más rápido se moverá, y viceversa. Y en cierto sentido algo así será, pero debemos tener en cuenta que el número de pasos no puede ser tan elevado como para que el objeto 'salte' los muros. Recuerda que la instrucción mover X pasos hace que el objeto vaya dando saltitos, sin importar lo que haya entre medias.
Al principio el objeto aparecerá en nuestra posición de salida (deberás, pues, llevar al objeto a estas coordenadas cuando inicies el juego) y queremos que el juego termine cuando toca el color verde final.
Quizá el punto más importante de este proyecto es cómo hacer que el objeto no traspase los 'muros' del laberinto. Aunque pueda parecer difícil, la realidad es mucho más sencilla de lo que te puedas plantear.
No servirán las instrucciones con 'borde' (para Scratch, los bordes son los lados del rectángulo que forma el escenario, nada más) y tendremos que implementarlo utilizando colores. Por esto es importante que el laberinto sea una imagen .png, para que los muros sean siempre del mismo color, y no de tonalidades ligeramente diferentes.
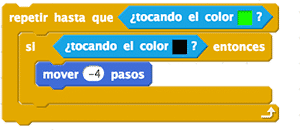
 Tan sencillo como detectar, en todo momento, que si tocas el color negro significa que estás tocando la pared, y entonces tendrás que ir hacia atrás para no traspasar el muro. Si por ejemplo tu movimiento es de 3 pasos, prueba a moverte un poquito más hacia atrás, por ejemplo 4 pasos hacia atrás; es decir, mover -4 pasos te servirá. Por siempre // si tocando el color negro entonces // mover -4 pasos. Si tus muros no son negros si no de otro color, tendrás que determinarlo en el código.
Tan sencillo como detectar, en todo momento, que si tocas el color negro significa que estás tocando la pared, y entonces tendrás que ir hacia atrás para no traspasar el muro. Si por ejemplo tu movimiento es de 3 pasos, prueba a moverte un poquito más hacia atrás, por ejemplo 4 pasos hacia atrás; es decir, mover -4 pasos te servirá. Por siempre // si tocando el color negro entonces // mover -4 pasos. Si tus muros no son negros si no de otro color, tendrás que determinarlo en el código.
Comprueba que todo funcione correctamente. Es posible que tengas que ajustar el número de pasos para equilibrar el juego: prueba con un poco más, prueba con algo menos... y cuando lo tengas, lo habrás terminado.
Como siempre esta es nuestra propuesta para crear la base de un proyecto en Scratch: hoy, un laberinto con un funcionamiento y una mecánica sencilla, pero con muchas posibilidades de ampliación y mejora. Os dejamos algunas a continuación.
El proyecto Scratch de los viernes es la sección en la que, cada quinto día de la semana, proponemos una idea de proyecto y damos algunas pistas para llevarlo a cabo. Hemos hablado de movimientos, figuras geométricas, historias, juegos de preguntas y respuestas, videojuegos… ¿Quieres saber más? Échale un vistazo a las ideas recopiladas en este enlace o al estudio EDUCACIÓN 3.0 en la comunidad de Scratch donde estamos incluyendo nuestros proyectos de los Viernes. Y por supuesto, ¡cualquier propuesta o sugerencia que tengas será bienvenida!
Imagen: Amazing maze, de ShutterStock.
 Pablo Espeso Tascón es Ingeniero Informático y coordinador del Club de Jóvenes Programadores de la Universidad de Valladolid (CJP @ UVa)
Pablo Espeso Tascón es Ingeniero Informático y coordinador del Club de Jóvenes Programadores de la Universidad de Valladolid (CJP @ UVa)