El proyecto Scratch de los viernes (XVII): el reloj digital

En el anterior proyecto Scratch de los viernes hablábamos de cómo crear un reloj analógico en Scratch, y hoy le vamos a dar una vuelta de tuerca a esa idea con algo parecido... pero diferente. Cómo crear un reloj digital en Scratch, con los mismos principios fundamentales de funcionamiento y asimilación del tiempo, pero con un formato y funcionamiento diferente.
El reloj analógico es una de las piedras angulares en la educación primaria, pero luego resulta que la mayoría de personas utilizan otras versiones para medir el tiempo. Hoy, en nuestro proyecto Scratch de los viernes, vamos a construir un reloj digital desde cero. Con él aprenderemos cómo funcionan las horas y los números, manejaremos disfraces y también le podremos dar un toque de diseño personalizándolo a nuestro antojo.
Índice de contenido:

Lo primero que debemos plantearnos es cómo funciona este tipo de reloj. Para poner las cosas fáciles desde el punto de vista de programación vamos a plantear sólo la parte de los minutos y los segundos; luego lo ideal será añadir las horas, pero eso ya lo dejaremos como "deberes".
Esencialmente se trata de cuatro cifras que van cambiando, siguiendo un determinado orden. Estas cuatro cifras las podemos dividir en dos grupos, de dos cifras cada uno: dos para contar los segundos (a la derecha) y otros dos para contar los minutos (a la izquierda); utilizaremos el símbolo de : como separador.
En este caso tanto los segundos como los minutos tienen un comportamiento similar: una cifra para las decenas y la otra para las unidades. Las unidades se mueven entre 0 y 9; las decenas, entre 0 y 5.
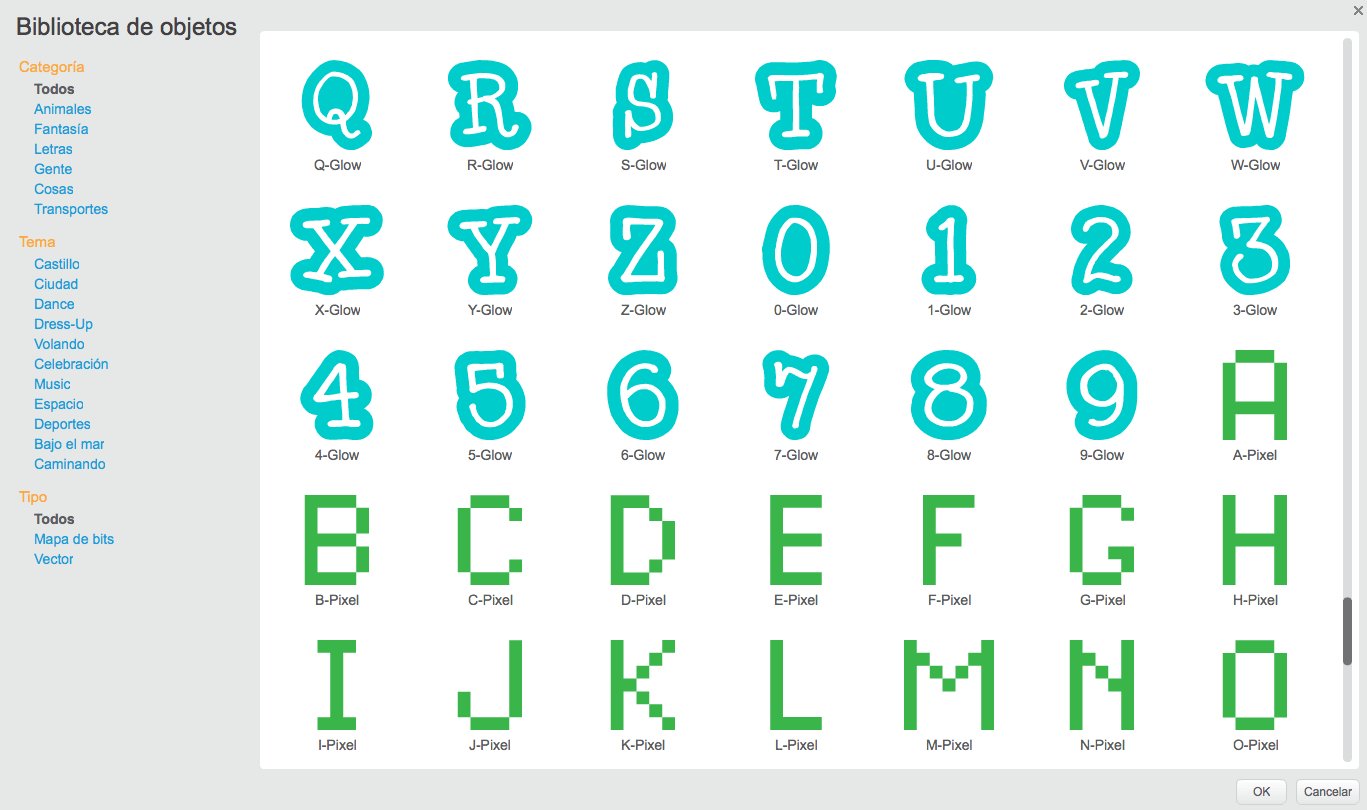
No es necesario que nos compliquemos a la hora de escoger las imágenes que representarán cada número, ya que el propio Scratch incorpora entre sus imágenes algunos disfraces con estos números que encajarán bastante bien.

Decíamos que necesitamos cuatro objetos que representen cada una de las cifras. Cada uno de ello contendrá tantos difraces como números tenga que representar, de forma que:
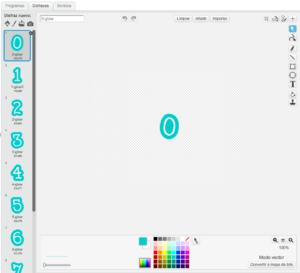
Una vez hayas cargado estos disfraces a cada objeto deberás posicionar y colocar cada cifra en el lugar donde corresponde, para que tengan el orden que debe tener. Te ayudará renombrar cada objeto para así entender mejor qué es cada número.
Una primera propuesta es hacer que cuando comencemos el programa (es decir, cuando pulsemos la bandera verde) el reloj comenzará desde cero. Deberemos hacer que el primer disfraz sea el que tiene el número cero.

Y entramos en la parte que más similitudes tiene con la del reloj analógico, como es la de sincronizar todos los objetos y hacer que pase el tiempo.
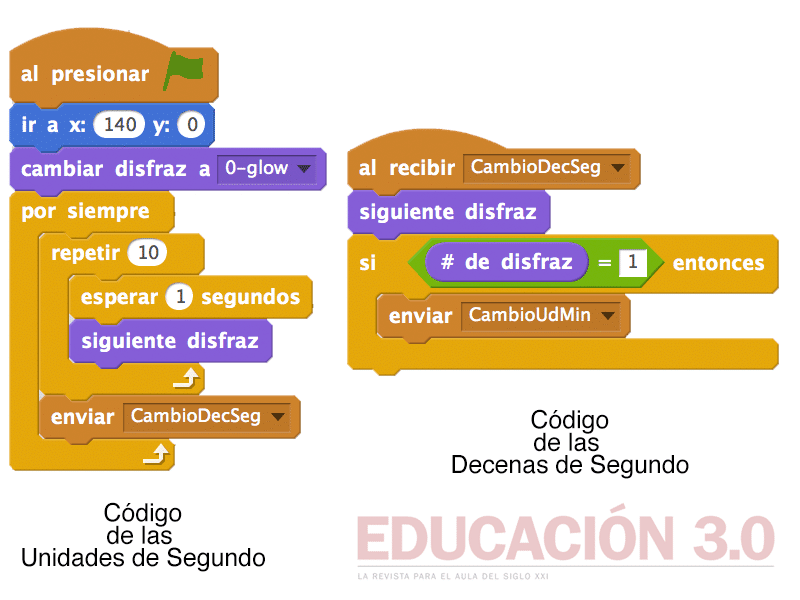
Las unidades de segundo tendrán que esperar un segundo y pasar al siguiente disfraz; durante diez veces. Repetimos 10 veces (Control, color amarillo) siguiente disfraz (Apariencia, color morado); una vez hayamos repetido estas diez veces habremos completado un ciclo, y por tanto las decenas de segundo deberán pasar al siguiente disfraz. Para ello es necesario mandar un mensaje al respectivo objeto para que lo haga.
Este mismo objeto, una vez haya pasado al siguiente disfraz, puede comprobar si está en el disfraz que contiene el cero. En este caso significará que ha dado una vuelta completa, con lo que a su vez mandará un mensaje a las unidades de minuto para que hagan lo mismo. Este funcionamiento se repite para el resto de objetos salvo el último (en nuestro caso, decenas de minuto) que sólo cambia al siguiente disfraz, pues no tiene "a quién" avisar. Algo así:
Como siempre ésta es nuestra propuesta inicial para crear un reloj digital en Scratch, el punto de partida para mucho (¡mucho!) más. Hemos colgado por aquí una primera versión para que podáis comprobar el código, y a continuación os planteamos algunas ideas para continuar con él:
El proyecto Scratch de los viernes es la sección en la que, cada quinto día de la semana, proponemos una idea de proyecto y damos algunas pistas para llevarlo a cabo. Hemos hablado de movimientos, figuras geométricas, historias, juegos de preguntas y respuestas, videojuegos… ¿Quieres saber más? Échale un vistazo alas ideas recopiladas en este enlace o al estudio EDUCACIÓN 3.0 en la comunidad de Scratch donde estamos incluyendo nuestros proyectos de los Viernes. Y por supuesto, ¡cualquier propuesta o sugerencia que tengas será bienvenida!
1 Comentarios
Significa que creo una base de datos usando mysql y creo un sitio web usando joomla para que cuando haga clic en un enlace de la web pueda recuperar directamente los datos del servidor mysql.