El Proyecto Scratch de los Viernes (XXVIII): los números aleatorios y la aleatoriedad


Cuando programamos un ordenador muchas veces es necesario darle un comportamiento aleatorio. En Scratch existe un generador de números al azar que puede dar mucho juego y que hoy, con nuestro Proyecto Scratch de los Viernes, queremos ayudarte a descubrir: así podemos crear comportamientos aleatorios en Scratch.
Índice de contenido:
Dentro de la categoría de Operadores de Scratch encontramos una instrucción que permite simular un comportamiento muy habitual en el mundo de la programación: la generación de números aleatorios (técnicamente es pseudo-aleatorio, pero esto no tiene mayor importancia en estos momentos). ![]() A efectos prácticos, cada vez que ejecutemos esa instrucción nos devolverá un número diferente entre un rango dado. Por defecto entre 1 y 10, pero por supuesto podemos alterar estos valores para utilizar los que nosotros prefiramos.
A efectos prácticos, cada vez que ejecutemos esa instrucción nos devolverá un número diferente entre un rango dado. Por defecto entre 1 y 10, pero por supuesto podemos alterar estos valores para utilizar los que nosotros prefiramos.
A efectos prácticos es algo muy parecido a lanzar un dado o una moneda, y ver su resultado. Si generamos números aleatorios entre 1 y 2 estaremos simulando el comportamiento de lanzar una moneda (cara o cruz); si ponemos entre 1 y 6 estaremos emulando un dado de seis caras, y así con el rango que queramos. Si por ejemplo no ponemos rango (número al azar entre 1 y 1) siempre nos generará el mismo número (1); esto funciona con cualquier rango de números, incluso con negativos.
Una de las claves de utilizar los números aleatorios en Scratch es que, generalmente, hay que acompañarlos con una variable que 'guarde' el valor para luego poder jugar con él. Es precisamente lo que vamos a hacer hoy a través de un ejemplo muy sencillo que os presentamos a continuación.
Para demostrar cómo funcionan los números aleatorios en Scratch hemos ideado un sencillo programa cuyo funcionamiento podemos definir con los siguientes puntos:
X: 0; Y: 0.Puede parecer que este sencillo programa no tenga demasiado sentido, si bien la realidad es que con él podemos trabajar conceptos de matemáticas o estadística si lo ampliamos ligeramente. Sin embargo, aquí nos centraremos solo en la parte de la aleatoriedad.
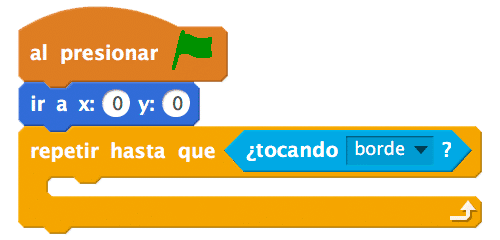
Así pues, lo primero que debemos hacer es colocar el objeto en el centro con un ir a x: 0, y: 0, y comenzar el bucle. Como queremos que se mueva hasta que toque el borde, aquí la mejor opción es un repetir hasta que tocando borde:

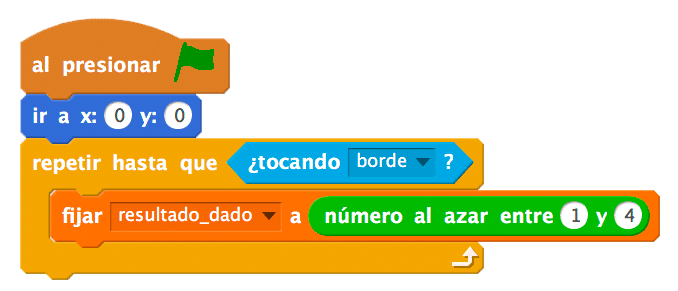
Dentro de este bucle hemos dicho que tenemos que generar ese comportamiento aleatorio que permita al programa determinar una de las cuatro direcciones y moverse hacia ella. Como tenemos cuatro direcciones, vamos a 'tirar' un dado de 4 caras y guardar su resultado en una variable que en mi caso he llamado resultado_dado:

Si ejecutáis ahora el programa veréis cómo la variable resultado_dado va tomando valores diferentes, entre 1 y 4. Como va muy rápido podéis añadir un esperar (0.5) segundos para ver su comportamiento.
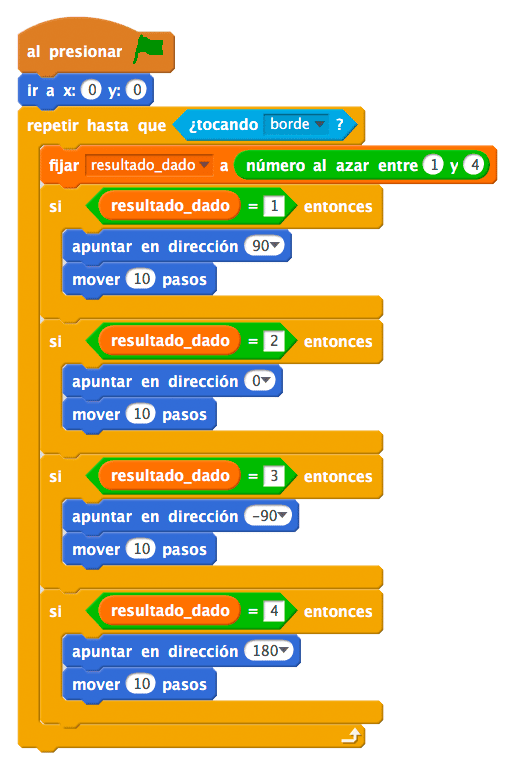
Y aquí es donde enlazamos la generación de números aleatorios con el comportamiento 'real' de nuestro gato. Teníamos cuatro direcciones y los valores generados van entre 1 y 4, de forma que tenemos que asignar un comportamiento (dirección + movimiento) a cada uno de esos valores. Tan sencillo como sentencias si… entonces para cada uno de los valores. Si el valor es 1, nos moveremos a la derecha; si es 2, hacia arriba; si es 3, hacia la izquierda, y si es 4, hacia abajo:

Y hemos terminado, por ahora.
Pero parece que nuestro protagonista simplemente se vuelve loco y camina. Vamos a añadir un poco de cordura a su movimiento a través de una representación visual, como en este caso es añadir el lápiz para que trace el recorrido que realiza.
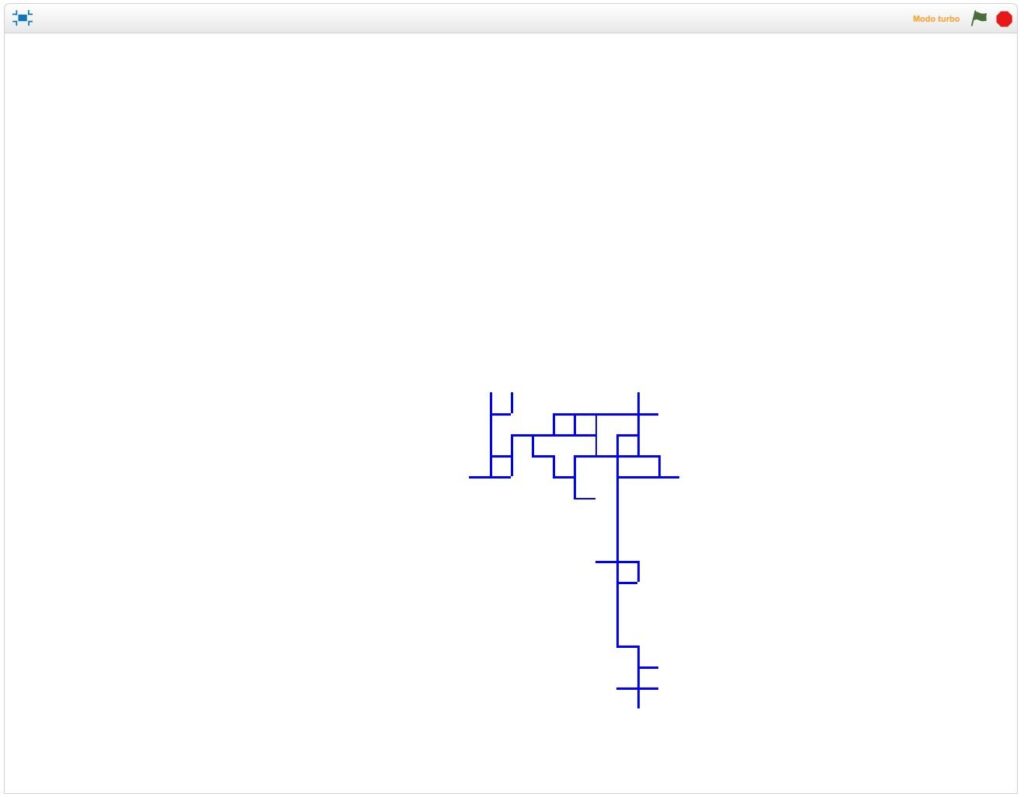
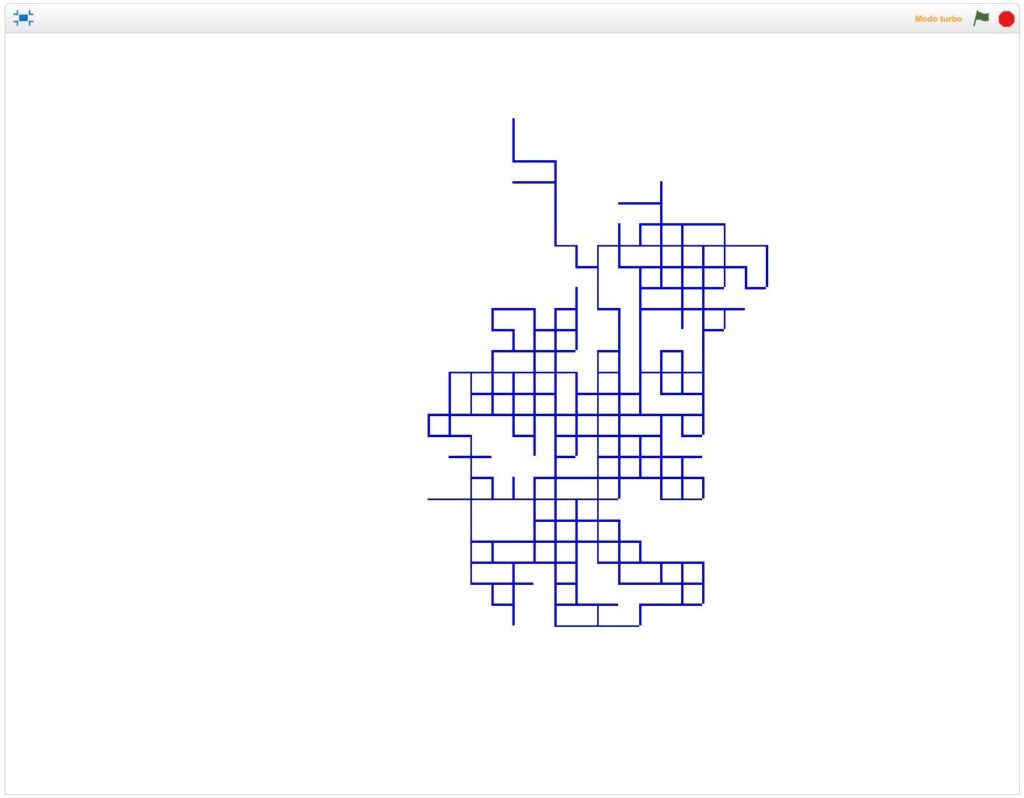
Tan sólo necesitarás los habituales borrar, bajar lápiz y subir lápiz de la categoría de instrucciones de Lápiz. Colócalos como creas conveniente y pruébalo; nuestro resultado el siguiente:

Pero si volvemos a ejecutar el código, el resultado es diferente. Es lo que tienen usar códigos cuyo comportamiento es azaroso.

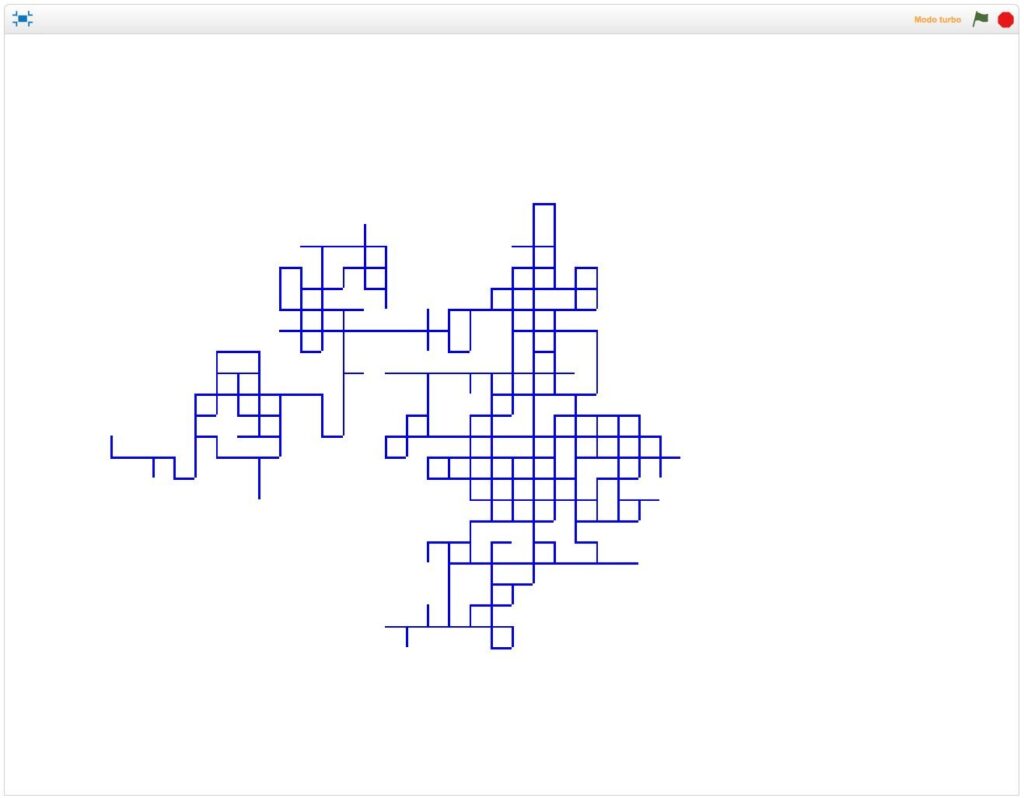
Y de nuevo, otro ejemplo:

Aunque posible, estadísticamente es muy poco probable que se repitan dos 'dibujos' iguales, ya que los números que se generan son, precisamente, aleatorios. Esto nos puede servir por ejemplo para trabajar el arte y ver las diferentes creaciones que realiza el ordenador.
Este ejemplo sin mayor trascendencia nos permite comprender y trabajar los números aleatorios. Y pensando un poco también podemos crear pequeñas grandes cosas, a través de las siguientes ampliaciones e ideas que os proponemos a continuación.
El Proyecto Scratch de los viernes es la sección en la que, cada primer viernes de mes, proponemos una idea de proyecto y damos algunas pistas para llevarlo a cabo. Hemos hablado de movimientos, figuras geométricas, historias, juegos de preguntas y respuestas, relojes, videojuegos… ¿Quieres saber más? Échale un vistazo a las ideas recopiladas en este enlace o al estudio EDUCACIÓN 3.0 en la comunidad de Scratch donde estamos incluyendo nuestros proyectos de los Viernes. Y por supuesto, ¡cualquier propuesta o sugerencia que tengas será bienvenida!
2 Comentarios
Aquí podéis encontrar un curso de scratch que está genial.
Buenas. Me gustaría saber si es posible, y como programarlo, el detectar si un número aleatorio se repite, para que el programa impida dicho hecho y vuelva a generar otro numero aleatorio que no haya salido justo antes. No se si me explico... 🙂